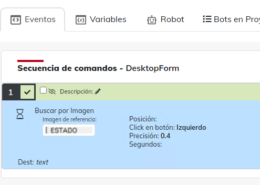
Hola buen dia Tengo el siguiente error al utilizar el comando Esperar por imagen de Virtualizacion. Al principio tenia el problema que no se capturaban las imagenes por lo que mirando en el foro se recomendaba crear dentro de la carpeta rocketbot ...
Home/click en imagen
Rocketbot Forum Latest Questions
SILVERCAD
Asked: April 22, 2021In: Comandos
Hola Junto Con saludar, No funciona Captura en 5 seg, se escucha el conteo, pero al momento de terminar no aparece nada para seleccionar :